[개발일기] 드디어 성공한 서버 연동과 주의사항, 그리고 API와 TypeScript의 어려움
Prologue. 가장 주의해야할 것은 로직이 아니라 휴먼에러다.

저번주 개발일지에서 나는 아래와 같은 어려움에 직면해 있었다.
<🥶궁금한 사람은 먼저 보고오세요 💀>
https://camperlee.tistory.com/158
[개발일기] 알다가도 모르겠는 서버 연동
[개발일기] 알다가도 모르겠는 서버 연동prologue. 똑같은 구성인데 왜안돼? 이리봐도 똑같고 저리봐도 똑같은데 안되는 이유가 뭐니? 1. 라우터 설정과 대부분의 코드는 같다. 근데 외안되!!!! 이
camperlee.tistory.com
개발을 할때 직면하는 가장 두려운 두가지 상황은
[왜 돼?] 와 [왜 안돼?] 인데 그중 두번째 상황에서 큰 어려움이 있었다.
[왜 안돼?]의 문제를...
나는 어떻게 해결했을까? 🤔???

저번주의 상황을 알고있거나 위의 소개된 링크를 통해 저번주 개발일지를 본사람이라면
위 사진과 같이 서버를 연동하고서 제이슨 형식의 오류만을 띄워줬다는것을 알수 있다.
자 여기서 여러분은 이게 왜? 할 수 있으나.
해당 상황을 인지한다면 정말 답답할 것이다.
그리고 해결책을 알게되었을때 속시원함을 느끼길 바라며
같이 알아보자 🧐
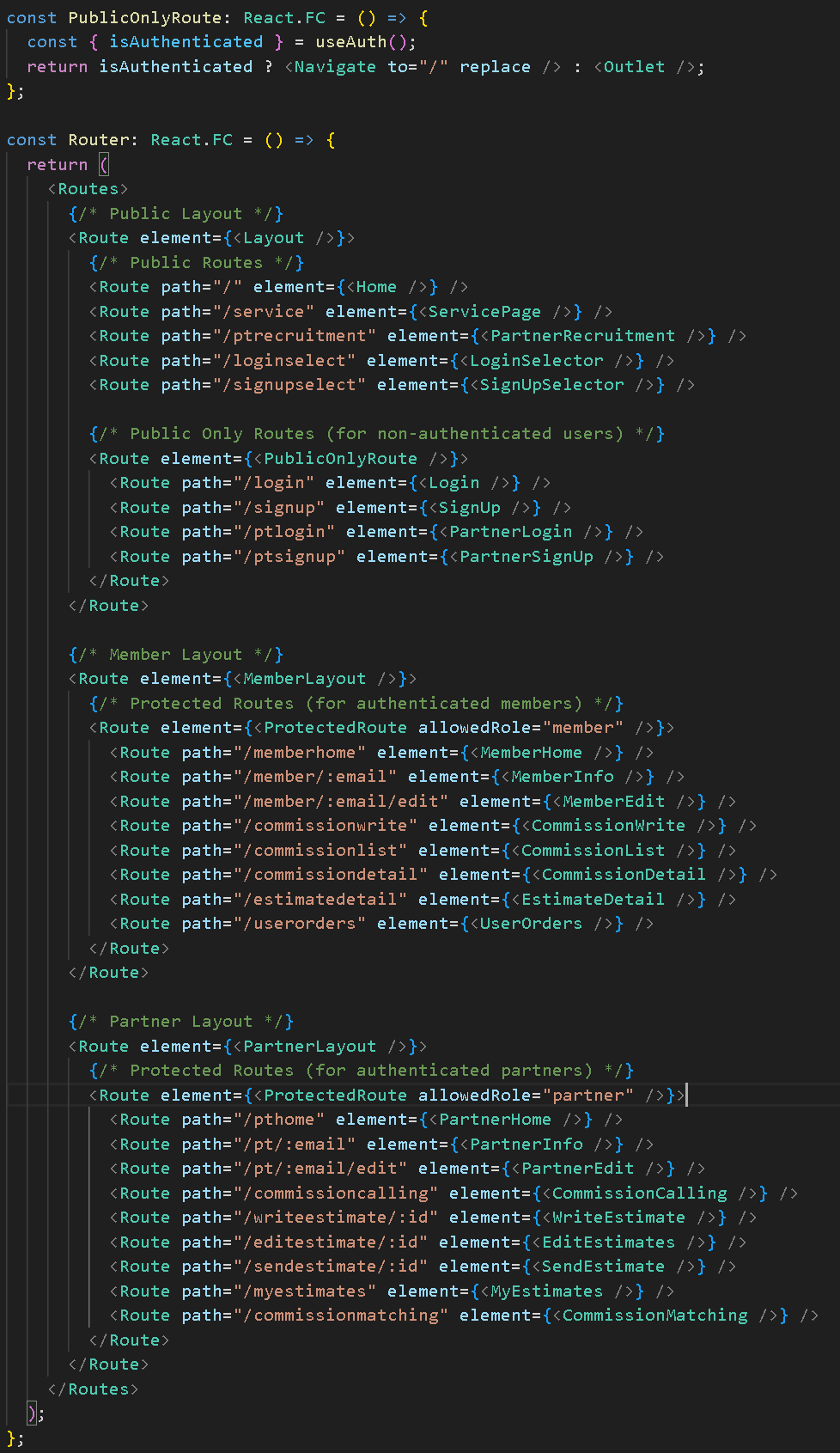
1. 프론트 엔드 코드를 통해 띄워지는 코드는 라우터의 구조에 문제가 없다면 띄워 져야 한다.
실제 파트너 회원이 로그인 할 경우 홈페이지(/partnerHome)은 이상없이 띄워진다.
그러니 라우터의 구조에는 문제가 없다.
(구조에는 문제가 없다.. 구조에는!! 천천히 해결책을 공유해보겠다.)
📌그러면 왜 새로고침할때는 문제 였을까?
[먼저 해결된 사진을 참고하시되 해결책은 아래에서..]

2. 실제로 로그인 인증 부분에도 문제는 있었다.
useEffect 설정이 완벽하지 않아 Login상황에서 [파트너 단]의 다른 페이지에서 튕기는 현상이 같이 발생하기도 했다.
팀프로젝트에서 배우지 않았던 TypeScript를 처음 적용하는 터라 타입설정과 로그인 설정을 한번에 하는 바람에
해당 문제가 나에게는 어려운 문제였고 각 페이지별 State를 설정하며 비동기 상태에서 이루어질 수 있도록 하고
추가적으로 파트너의 각 페이지에서 partnerLogin이 True 값을 인식할 수 있도록 설정하는 과정에서
해당 문제가 해결되었으며 많은 배움의 시간이 되었다.
📌그러면 이후에 새로고침 문제가 해결되었을까?
3. 로그인 인증문제는 해결되었으나.. /partnerhome 을 포함한 일부 페이지는 여전히...
useEffect 설정완성을 통해 [파트너 단]의 다른 페이지에서 튕기는 현상은 해결했다.
단... /estimate로 시작되는 경로에서만 해결되었다..
아직 <3. 타이틀>과 같이 </partnerhome과 /partnerlogin /partnersignup 등>의 페이지에서
여전히 근본적인 새로고침 문제에서 해결이 되지 않았다.
Login 인증문제도 해결되어 Login 환경에서는 무조건 True 값을 인식할텐데?
아니! 그것 말고도! 왜 로그인 하기 전 단계인
</partnerlogin /partnersignup> 페이지 에서도 새로고침 문제가 발생하지? 왜?🤢🤮
📌왜 그랬을까?

4. Final: API와 Proxy, 그리고 URL의 관계에 주의하지 않으면 휴먼에러가 발생한다. (코드에러)
결론은 너무 기본적일 수 있는 조치여서 해결책을 알고나면 어이가 없을 수 도 있다.
다만.. 나는 작성한 코드의 문제가 있는줄만 알고 혹은 백엔드(&서버)의 문제는 아닐까 하고
일주일을 고생하였으며 해당 문제로 인해 프로젝트의 <파트너단> 의 진척도가
일주일동안 밀리는 일이 발생하여 막바지 프로젝트 마무리 단계에서 팀에게 적지 않은 부담을 주기도 했으니
이 글을통해 같은 휴먼에러 상황을 여러분은 겪지 않길 바란다.
결론은 vite.config.js에서 설정하는 Proxy의 이름과
라우터 설정에 포함되는 URL 경로는 동일하면 안된다는 것이다.

위 사진과 같이 partner API의 Proxy 이름인데 /partner 라고 명명했다.
결국 API를 호출할때의 경로는 < https://도메인/partner > 로 호출되는 것인데
3. 타이틀과 같이 </partnerhome과 /partnerlogin /partnersignup 등>의 페이지에서
/partner로 URL 경로를 시작하여 새로고침할 경우 < https://도메인/partnerhome >과 같이
사전에 정해진 URL을 호출하여 출력하는 것이 아닌 👆 👆 👆 위와같은 이상한 API 경로 자체를 호출했다는것.

그래서 파트너에 관련된 각 컴포넌트를 A to Z로 살펴본 결과
위 사진에서 언급하지 않은 /partnerrecruitment 경로에서도 동일한 문제가 생긴다는 것을 확인
각 /partner로 시작되는 경로를 모두 /pt... 으로 변경한 이후에야 모든 문제가 해결되었다.
이로써 아래와 같이 새로고침 이후에도 문제가 없게 되었다.

📌 누군가는 너무나도 기본적인 것이라 할 수 있겠으나
일주일동안 머리를 박게한 애증과도 같은 해당 상황을
이런.. 가슴아픈 휴먼에러 상황을..
여러분은 겪지 않길 바란다.😂
5. API? 타입도 중요하지만 Status 가 중요하단다? 그리고 console생활화가 도움이 된단다??? 😱
1. ~ 4. 까지의 상황해결 이후 진척도는 날개달린듯 진행되었다.
각 < 파트너 단 >에 필요한 API에 대하여 초기 구성에서 내가 요구하지 못했던 부분에 대하여
수정요청 및 보완을 진행하였고 거의 모든것이 순조롭던 중 어려운 지점에 봉착했는데.
바로 아래와 같은 상황이다.
[먼저 해결된 사진을 참고하시되 해결책은 아래에서..]

위 상황 처럼 진행중 탭 메뉴에 존재해야하는 진행중 카드들이 계속 매칭중 탭에 위치해 있는것.
잠시 유저 시나리오를 짚어보자면
유저 의뢰 → 유저의뢰 발송 → 파트너 견적작성 → 견적발송 → 유저견적선택매칭발송 → 파트너매칭확인
위의 상태인데 이때의 상태(Status)는 의뢰 발송때 의뢰의 상태가 check가 아니라 send가 된다는것이었다.
결국 작성한 로직의 문제가 아니라 상태값을 제대로 이해하지 못해서
진행중 일때는 파트너 status send 유저 status check 가 아닌 둘다 send 상태였고
(이유는 유저의뢰 발송때 유저 status는 check가 아니라 이미 send 상태임)
contact 라는 추가적인 status를 통해
유저 의뢰(check) → 유저의뢰 발송(send) → 파트너 견적작성(check)
→ 견적발송(contact) → 유저견적선택매칭발송(contact) → 파트너매칭확인(finish) 가 되었어야 했다.
왜 진행중에 머물러 있지 못할까? 라는 의문에서 결국 가장 먼저 했어야 할
console 체크를 몇시간이 지난 뒤에야 진행했고 이때 각 상태(status)값을 알게되었다.
그리하여
진행중의 로직은 파트너 [ contact ] 유저 [ send ]
매칭중의 로직은 파트너 [ contact ] 유저 [ contact ]
진행중의 로직은 파트너 [ finish ] 로 구성하여
해당 문제를 해결할수 있었다.
📌 API 연결중 내 로직에 확신이 있다면
그렇지만 제대로 해결되지 않는다면
꼭! console을 먼저 체크하고
그 다음 상태값을 확인하면
해결될 가능성이 굉장히 높아진다.
'코딩일기 > WIL' 카테고리의 다른 글
| [개발일기] 공공기관 API 사업자와 디자인 개선을 위한 준비 (1) | 2024.09.01 |
|---|---|
| [개발일기] 팀프로젝트는 page2에 접어들었다.(폰트, env 설정과 vercel 연동, 공공기관 API, 카카오 지도 API-TypeScript) (2) | 2024.08.25 |
| [개발일기] 알다가도 모르겠는 서버 연동 (1) | 2024.08.11 |
| [개발일기] 항해는 혼자서 할 수 없다. (33) | 2024.08.03 |
| [개발일기] 토의로 끝나는 토이 프로젝트가 되지 않기 위해 (3) | 2024.07.27 |




댓글